In deze handleiding wordt uitgelegd hoe afbeeldingen in 4 of 5 stappen eenvoudig kunnen worden opgeslagen voor online gebruik. Hierdoor wordt de bestandsgrootte van de afbeelding minder groot en wordt de laadtijd van de website minder.
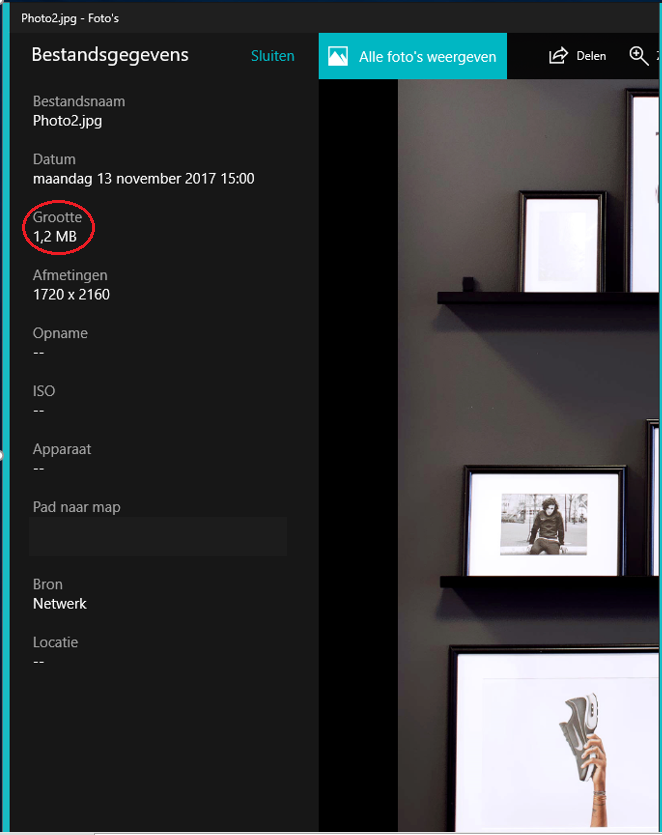
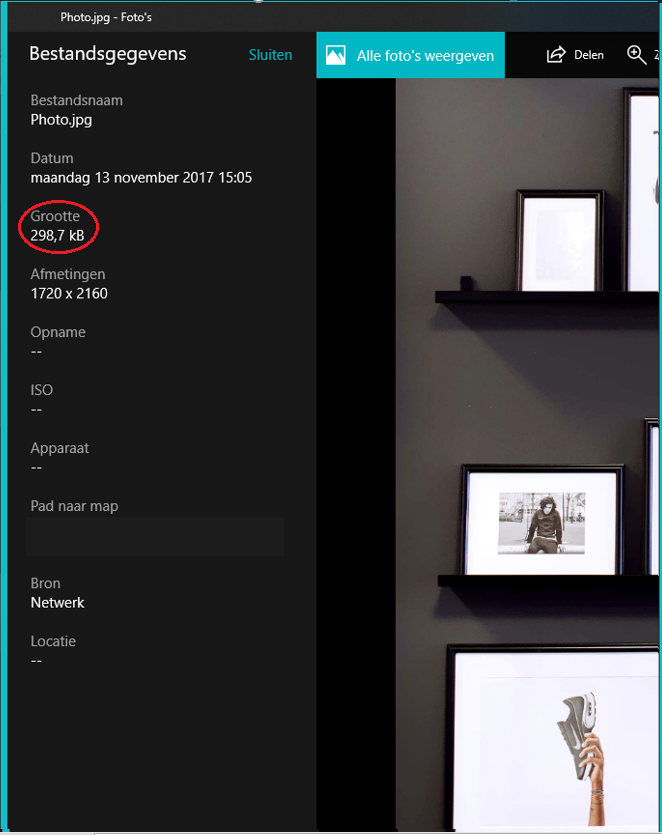
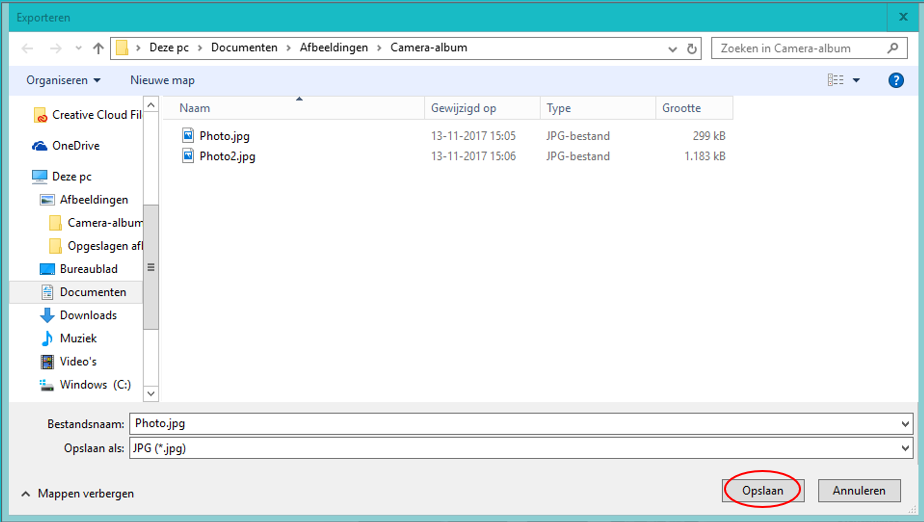
Zoals in de afbeelding hieronder is te zien, is er een groot verschil in bestandsgrootte. De eerste afbeelding is opgeslagen vanuit Photoshop als een gewone JPG. De tweede afbeelding is opgeslagen als een JPG voor web. Als je een afbeelding opslaat voor web wordt allerlei informatie die niet relevant is voor het web van de afbeelding verwijderd zonder de kwaliteit aan te tasten. Dit kan tot wel 80% van de afbeeldingsgrootte schelen.
"Opslaan als" > Bestandsgrootte van 1,2 Mb
"Opslaan voor web" > Bestandsgrootte van 298,7 kB
Photoshop CC2017
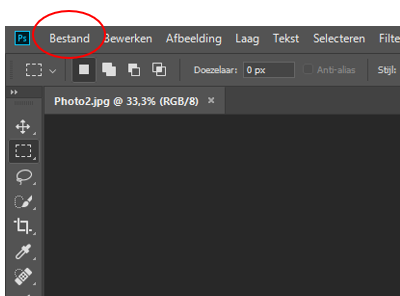
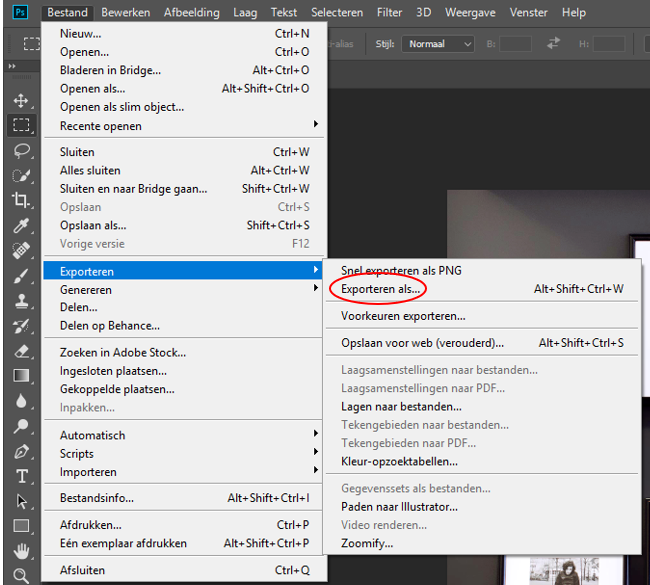
Stap 1: In de linker bovenhoek van Photoshop staat een knop waar "Bestand" (File) op staat. Als deze wordt aangeklikt, wordt het menu opengeklapt.
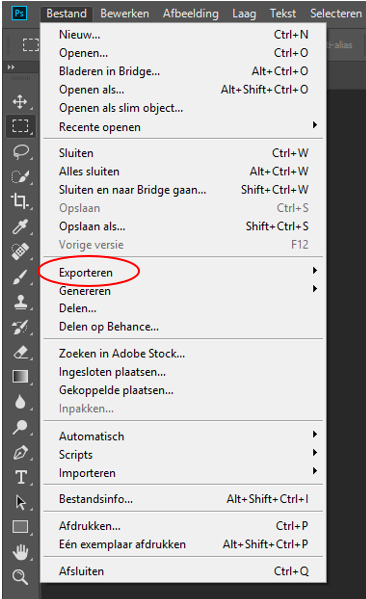
Stap 2: Druk vervolgens in het menu op "Exporteren".
Stap 3: Druk in het submenu op "Exporteren als...". Er verschijnt vervolgens een pop-up.
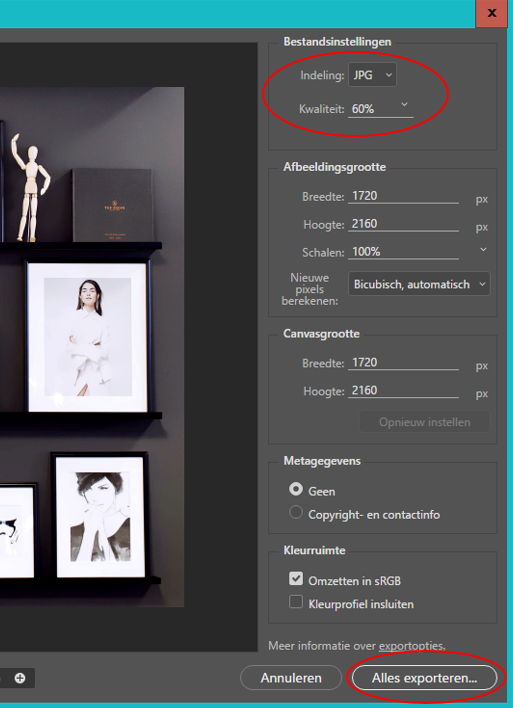
Stap 4: In de pop-up moet de indeling "JPG" worden geselecteerd en en de kwaliteit op 60% worden gezet. Het is niet nodig om dit percentage hoger te zetten, omdat de overige 40% niet zichtbaar zijn voor het menselijk oog. Druk vervolgens op Exporteer/Alles exporteren.
Stap 5: Er kan nu een naam worden gegeven aan de afbeelding. Ook kan de opslaglocatie worden bepaald. Zorg ervoor dat er altijd ".jpg" achter de afbeelding blijft staan. Als je al deze stappen correct hebt doorlopen is de afbeelding nu opgeslagen voor web en is de afbeelding klaar voor gebruik op de website.
Photoshop oudere versies
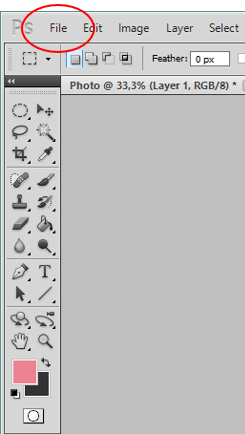
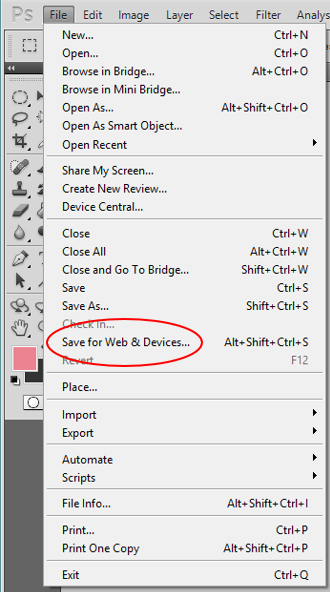
Stap 1: In de linker bovenhoek van Photoshop staat een knop waar "Bestand" (File) op staat. Als deze wordt aangeklikt, wordt het menu opengeklapt.
Stap 2: Druk vervolgens in het menu op "Opslaan voor web". Er verschijnt vervolgens een pop-up.
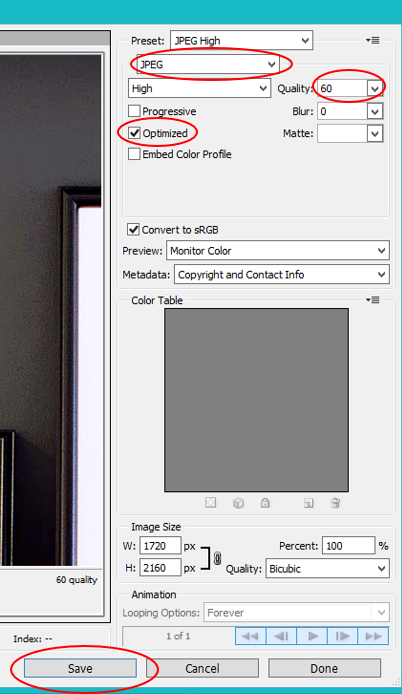
Stap 3: In de pop-up moet de indeling "JPG" worden geselecteerd en en de kwaliteit op 60% worden gezet. Het is niet nodig om dit percentage hoger te zetten, omdat de overige 40% niet zichtbaar zijn voor het menselijk oog. Daarnaast moet "Optimized" aangevinkt worden. Druk vervolgens op Exporteer/Alles exporteren.
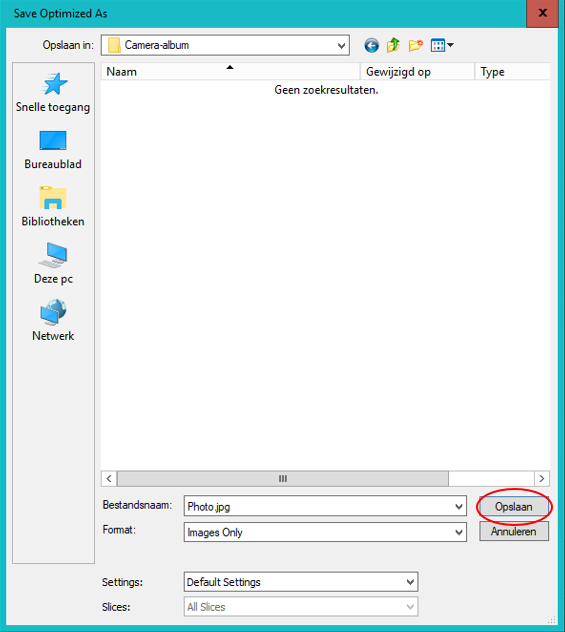
Stap 4: Er kan nu een naam worden gegeven aan de afbeelding. Ook kan de opslaglocatie worden bepaald. Zorg ervoor dat er altijd ".jpg" achter de afbeelding blijft staan. Als je al deze stappen correct hebt doorlopen is de afbeelding nu opgeslagen voor web en is de afbeelding klaar voor gebruik op de website.
Afbeeldingsformaat:
Het is daarnaast ook belangrijk om te kijken naar welk formaat de afbeelding moet hebben op de website, zodat er niet te grote formaten opslagen worden. Dit zorgt ook voor onnodig grote afbeeldingen, wat te koste gaat van de laadtijd. Als er bijvoorbeeld een banner van 1280px op de website aanwezig is, dan is het aan te raden om de afbeelding ook op te slaan met een breedte van 1280px. Breedte en hoogte kan je instellen in het venster dat te zien is in stap 4.
Let op: Maakt de website gebruik van responsive images? Dan moet de afbeelding zo groot mogelijk worden aangeleverd. Hierbij hoeft de afbeelding niet in breedte en hoogte kleiner gemaakt te worden. Wel is het hierbij heel belangrijk dat je de afbeeldingen opslaat voor web (de stappen die hier boven worden benoemd) zodat de bestanden niet te groot worden.